Artık Array hakkında baya bir bilgi edindiğinimizi düşünüyorum ama yetmez diyebilirim. Geliştirdiğiniz Script, Workflow vd süreçlerde kesinlikle kullanacağınız farklı modeller olacaktır. Şimdi ise, Array içerisinden filter yapma sürecine değinelim.
Array ile Where kullanımı
En basit haliyle, Where-Object veya Where olarak bilinen bu cmdlet bizlere Pipeline sürecinden gelen değerleri filtreleme yapmamıza imkân sağlar. Daha yalın haliyle, Array içerisinde birçok elemanınız var bunların içerisinde çok özel bir karakteri olan veya belirli bir değere eşit olanları bulmak isteyebilirsiniz.

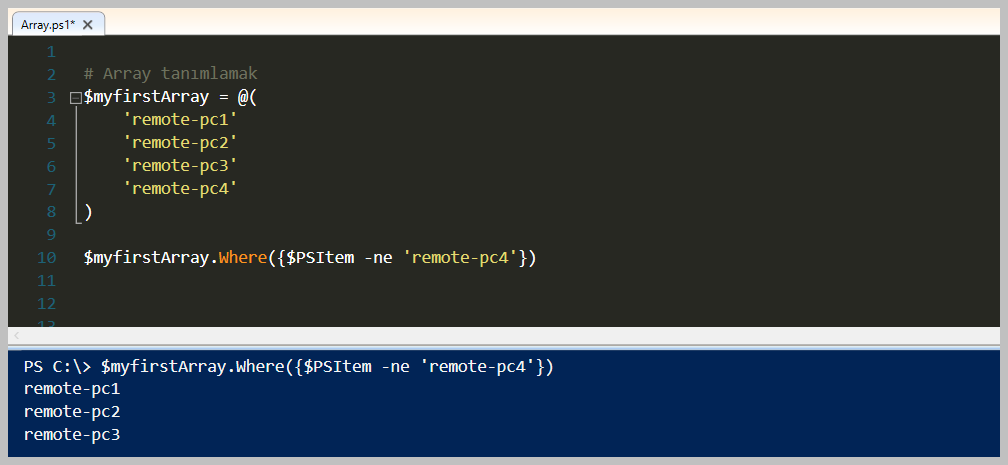
Bildiğiniz gibi yukarıdaki şekilde bir Array kollekisyonumuz bulunmaktaydı. Bunun üzerinden devam ederek Where kullanımı incelleyeceğim. İlk örnek '$myfirstArray' array tipindeki değişken içerisinde 'Where' methodunu çağırarak bir Script Block içerisinde değerimi gönderip filtreleme işlemini yapmak. Yukarıdaki örnek içerisinde sadece 'remote-pc4' eşit olmayan değerleri dönmesini istedik. Eğer Powershell özelinde karşılaştırma operatörlerini bilmiyorsanız lütfen göz gezdirin. Mevcut bir programlama diline göre biraz farklılıklar var. Örnek olarak '==' yerine '-eq' olarak kullanılmaktadır. Bunun gibi detayları için önce karşılaştırma operatörlerini öğrenmenizi tavsiye ederim.

# Array içerisinde nesne tanımlamak
$myObjectArray = @(
[pscustomobject]@{ArticleName='HasanGural-ARMTemplate';ArticleNumber='152'}
[pscustomobject]@{ArticleName='HasanGural-AzureDevops'; ArticleNumber='199'}
)
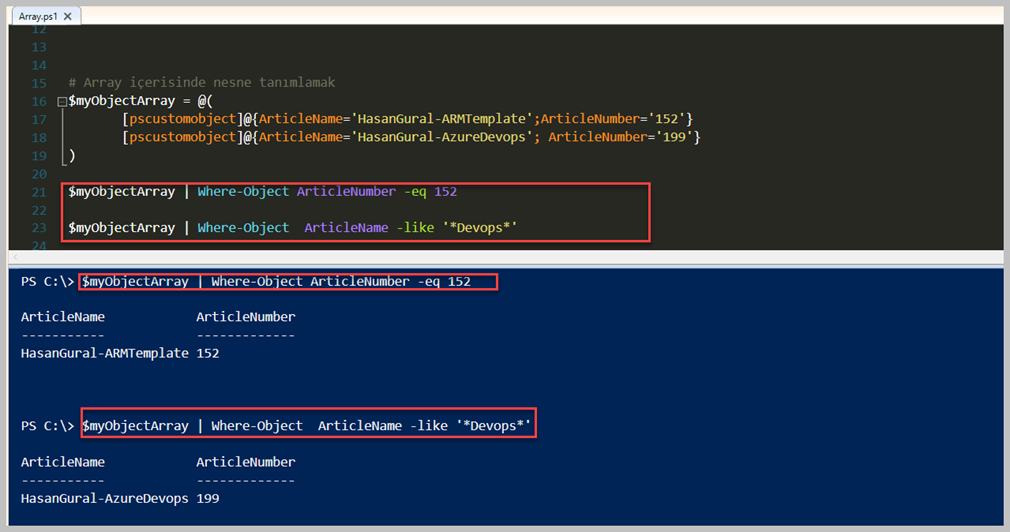
$myObjectArray | Where-Object ArticleNumber -eq 152
$myObjectArray | Where-Object ArticleName -like '*Devops*'
Yukarıdaki örnekleri detaylı bir şekilde inceleyelim. İlk yaptığımız önrek içerisinde bildiğiniz gibi bir önceki yazımızda Array içerisinde Object ( Nesne ) tanımlamayı görmüştük. Array içerisinde tanımladığımız nesne içerisinden ArticleNumber değeri '152' eşit olan değerleri bize döndürmesini sağladık. 'Where-Object' alias olarak Powershell içerisinde 'Where' olarak veya '?' olarakta bilinmektedir. Hemen altındaki örnekte ise, farklı bir karşılaştırma operatörü olan 'like' kullanarak içerisinde 'DevOps' kelimesi geçen değeri döndürdük.
Farklı Array grupları ile çalışmak.
Senaryo gereği farklı Array grupları ile çalışabilirsiniz. Bunların en başında farklı yerlerden Array şeklinde veri aktığını hayal ediniz. Örneğin; A servisinden tarafına gelen veriler var, bununla beraber B Servisinden aynı şekilde akan veriler olduğunu hayal ediniz. Bu verileri tek Array içerisinde birleştirip veya mevcut Array içerisine eklemeniz gerekebilir. Çok sık karşılacağınız bir durum olabilir o yüzden ne kadar örnek yapsak az ama ben en basit haliyle örnek vereceğim.

# 1. Array tanımlamak
$myfirstArray = @(
'remote-pc1'
'remote-pc2'
'remote-pc3'
'remote-pc4'
)
# 2. Array tanımlamak
$mysecondArray = @(
'remote-pc5'
'remote-pc6'
'remote-pc7'
'remote-pc8'
)
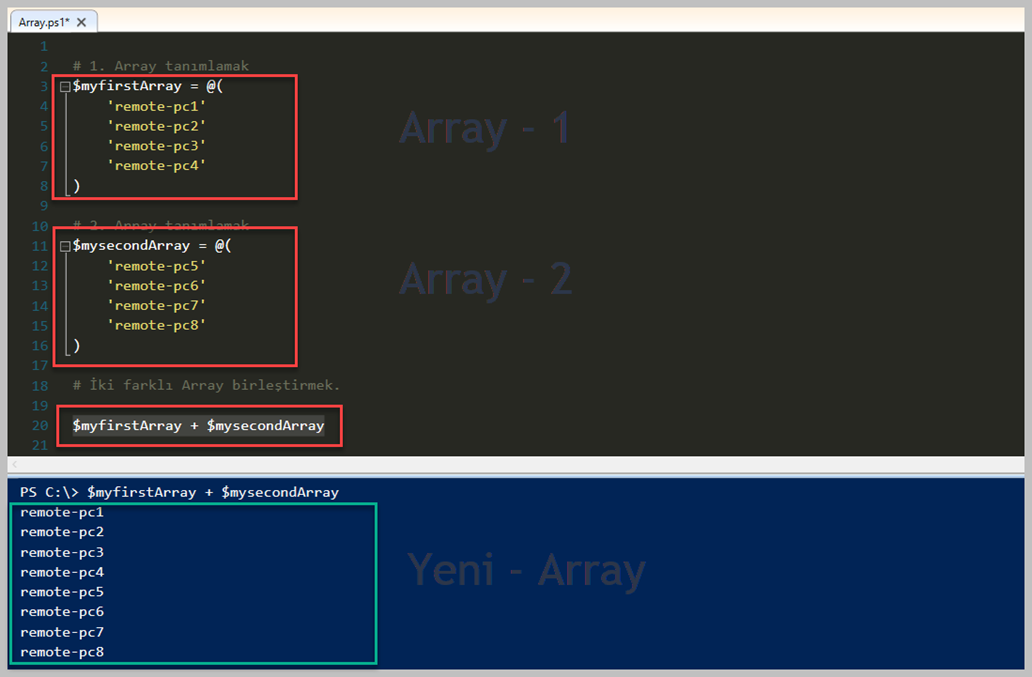
$myfirstArray + $mysecondArray
Farklı iki Array grubunu birleştirip bir sonuç elde ettik. '$myfirstArray + $mysecondArray' bu birleşimin sonucu bize Console üzerine yazdırdı. İstersek bir değişkene atayıp tüm Array sonucunu orada toplayabilirdik. Bu şekilde yapmanızın sebebi bir döngü içerisinde toplayıp işlem yaptırmanız olabilir. Esas önemli olan Array oluştururken arka tarafta neler döndüğünü anlamak gerekiyor. En basit haliyle diziler bellekte bir yeri vardır. Bu yüzden Array oluştururken veya değişiklik yaparken neler olduğunu çok iyi bilerek yapmamız gerekiyor. Bizim yaptığımız örnekler çok ufak eleman sayısı içermektedir fakat uzun ve çok fazla işlem olan Powershell Scriptleriniz Memory de oldukça tüketime sebep olacaktır.
Array içerisine eleman eklemek
Bu noktada, bir diziye nasıl öğe ekleneceğini merak etmeye başlıyorsunuz. En hızlı cevap olarak malasef yapamazsınız. Daha öncede söylediğim gibi diziler bellekte sabit bir boyuttur. Dizi sayısını arttırmanız veya tek bir öğe eklemeniz gerekirse, yeni bir dizi oluşturmanız ve tüm değerleri eski diziden kopyalamanız gerekir. Kulağa biraz ters bir işlem gibi geliyor ama ancak PowerShell yeni diziyi yaratmanın karmaşıklığını gizliyor ve siz farketmiyor olabilirsiniz. En son yaptığımız örnekte ise bunu detayı mevcut, iki farklı Aray oluşturduk ve bunları birleştirdik. Şimdi ise çok karşılaşılan bir kullanımı inceleyelim.

# 1. Array tanımlamak
$myfirstArray = @(
'remote-pc1'
'remote-pc2'
'remote-pc3'
'remote-pc4'
)
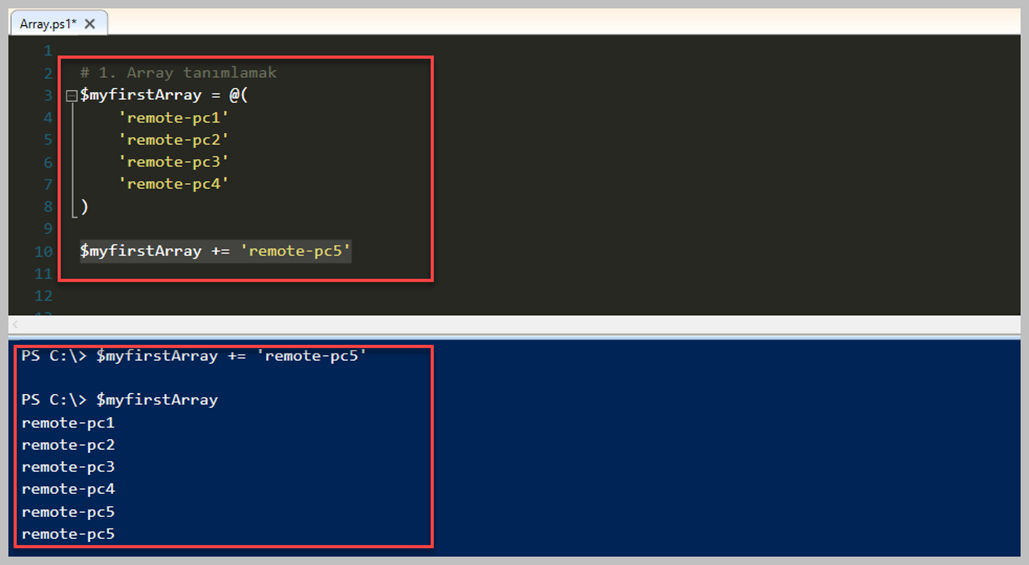
$myfirstArray += 'remote-pc5'
Anlatmak istediğim nokta, yukarıdaki örnekte mevcut. Dizi içerisine bir eleman eklemek istedik fakat dizideki tüm değerleri kopyalama işlemini yaptık. Bu kısımdaki '+=' işlemi aslında bunu ifade ediyor. Her ne kadar bir yeni eleman ekleniyormuş gibi gözüksede arkada tarafta tüm elemanlar kopyalanıp atama yapıldığını bilmekte fayda var. Bu yüzden uzun döngüler içerisinde bunu kullandığınız zaman çok dikkat etmeniz gerekmektedir. Bu kısımda '$myfirstArray.Add('newItem')' şeklinde 'Add method'u ile ekleme yapılamaz çünkü bizim Array tipimiz fixed size olarak karşımıza gelmektedir.
İç içe Array kullanımı
Bu örneği yazıp yazmama arasında çok gidip geldim. Aslında hiç kullandığım bir şey değildir kendileri fakat karşılaşırsanız kesinlikle anlamanız için faydalı olacaktır.

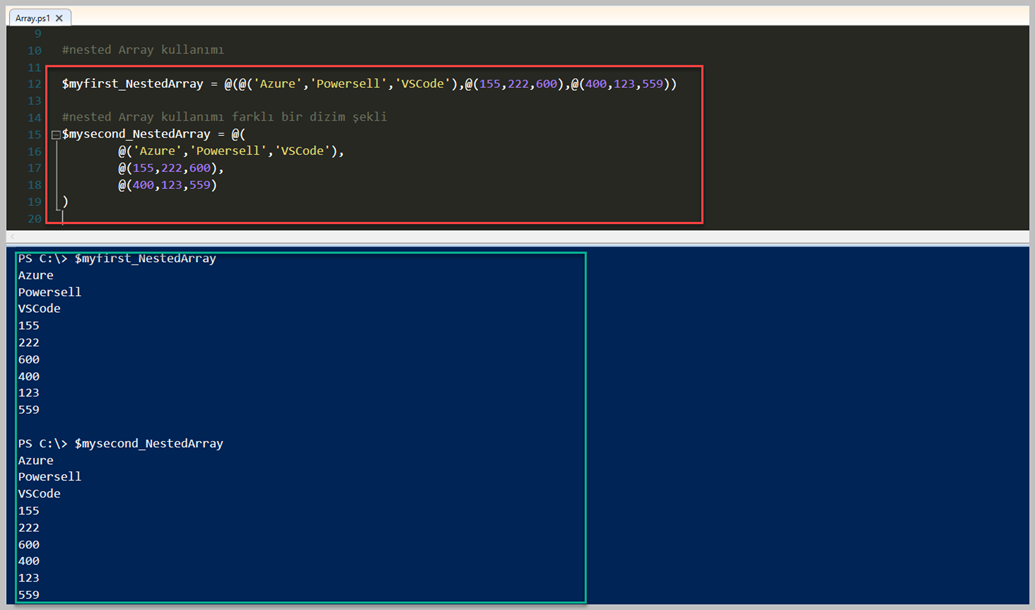
#nested Array kullanımı
$myfirstNestedArray = @(@('Azure','Powersell','VSCode'),@(155,222,600),@(400,123,559))
#nested Array kullanımı farklı bir dizim şekli
$mysecondNestedArray = @(
@('Azure','Powersell','VSCode'),
@(155,222,600),
@(400,123,559)
)
Gördüğünüz gibi iç içe Array tanımlamaları yaptık. Dediğim gibi çok kullanacağımız bir senaryo değil fakat bilmekte fayda var. Elbet bir gün hazır Script kullandığınız zaman karşınıza çıkabilir veya işiniz ile ilgili tanımlamaya ihtiyacınız olur. Çok kullanışlı olmasada bu şekilde bir tanımlaması var.
Veri tipini belirleyerek Array kullanımı
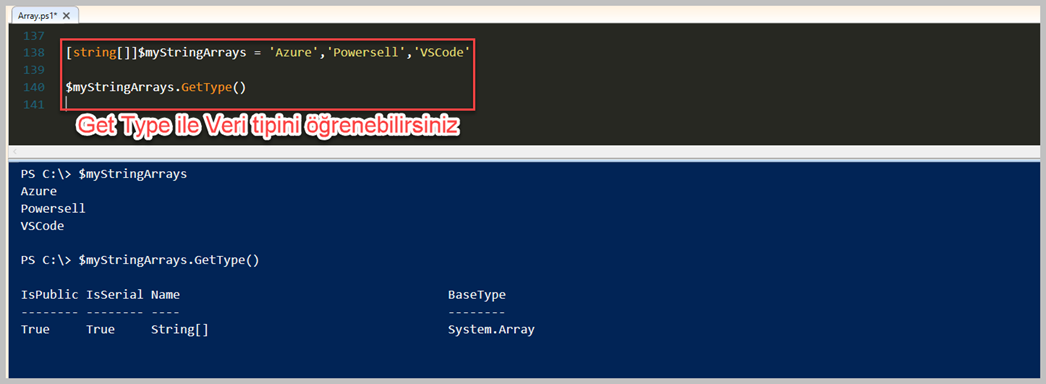
Bu konu biraz karmaşık olasada bu zaman kadar Array içerisinde her türlü verileri koyabileceğimiz üzerinden konuştuk. Bunlar Interger, String Boolean vd. Fakat dilerseniz Powershell içerisinde belirlediğiniz veri tipi örnek olarak 'String' tipinde bir veri talep ettiğinizde sadece String Array olarak tanımlama yaptırabilirsiniz. Böylelikle oluşturacağınız Array içerisinde sadece belirlemiş olduğunuz veri tipinde değerler bulunur. Unutmayın bunu kullanırken Array içerisine akan verinin belirlediğinz tipte olmasına dikkat etmeniz gerecektir. Aksi takdirde Error Handling ile süreci ile uğraşmanız gerecektir.

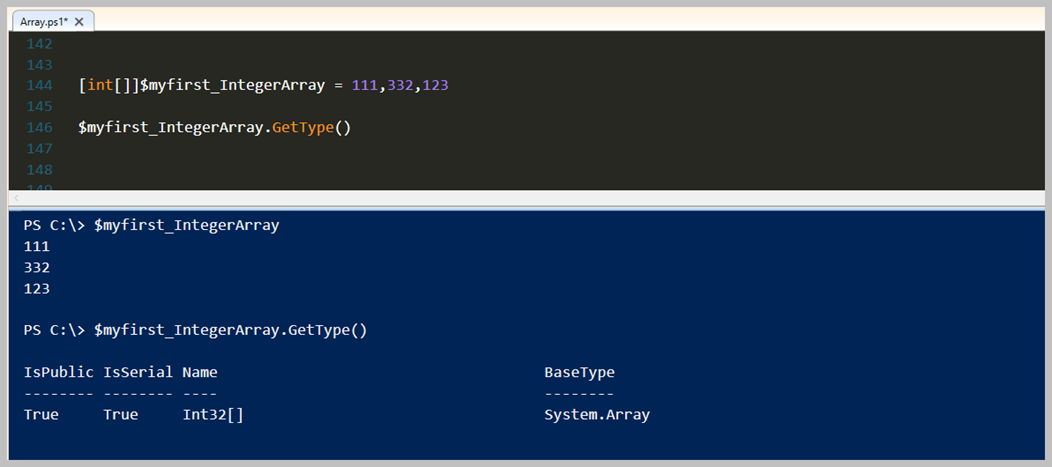
Yukarıdaki örneği biraz açıklayalım. Öncelikle String Array yapısı oluşturduk. Bunu yapmak için değişkenin başına '[string]' olarak tanımlama yaptık fakat '[]' iki adet köşeli parantez ile String tipinde bir Array olduğunu Powershell içerisinde tanımladık. Gördüldüğü üzere bu 'String Array' içerisine verilerimize koyduk. Hepsinin tipi String olarak gözlenmektedir. Farklı bir veri tipine ait Array oluşturalım. Şimdi örnek ise, Integer tipinde bir Array olsun.

Bu konyla ilgili olan bu son örmeğim olan, Integer tipinde olan Aray sonuçlarını yukarıda görebilirsiniz.
Array içerisinde bir veriyi RegEx kullanarak aratmak
Bu aslında en can alıcı nokta olarak söyleyebilirim. Bölüm içerisinde RegEx sağladığı faydaları tek tek yazmayacağım çünkü zaten birçok dilde kullanılıyor. Regular Expression ( RegEx) bir metni düzenlemek ya da metin içerisinden belli kurallara uyan alt metinler elde etmek için kullandığımız bir dildir. Powershell içerisinde zaman zaman '-like' ile '-match' arasında tam bir anlam karşıklığı olmaktadır. İşte en basit ayrımı '-match' kullandığınız zaman RegEx dâhil ederek basit bir şekilde Array içerisinde aradığınız sonuçlara ulaşabilirsiniz.

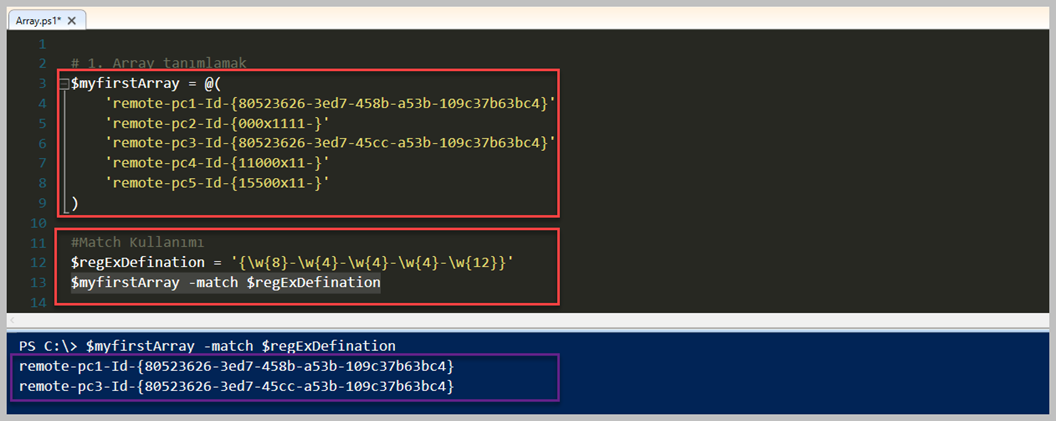
# 1. Array tanımlamak
$myfirstArray = @(
'remote-pc1-Id-{80523626-3ed7-458b-a53b-109c37b63bc4}'
'remote-pc2-Id-{000x1111-}'
'remote-pc3-Id-{80523626-3ed7-45cc-a53b-109c37b63bc4}'
'remote-pc4-Id-{11000x11-}'
'remote-pc5-Id-{15500x11-}'
)
#Match Kullanımı
$regExDefination = '{\w{8}-\w{4}-\w{4}-\w{4}-\w{12}}'
$myfirstArray -match $regExDefination
Array içerisinde RegEx kullanarak arama yapmak çok önemli bir konudur. Sebebi bazen akan verilen anlamsız içerik ile dolacak ve siz istediğiniz veri değerini filtrelemeye tabi tutmanız gerecektir. Bu yüzden örneğimizde 'match' operatörünü kullandık ve bu sayede RegEx tanımlamasını yapabildik. Görüldüğü üzere, Array içerisinde birçok bilgisayar adı ve bununla beraber GUID tanımlamaları var. Fakat bu bazılarının GUID tanımlamalarında sorun var ve siz sadece GUID tanımalaması düzgün olanları filtrelemek istiyorsunuz. İşte yukarıdaki örnekte RegEx defination içerisinde tanımlamamızı görebilirsiniz. Bu sayede 'Match' operatörü ile filtreleme sürecini başarıyla tamamladık. Farkındayım uzun bir yazı serisi oldu, Array hakkında birçok konu ve detaya girmeye çalıştık. En azından yeni başlayanlar için güzel bir adım olacaktır. Array hakkında merak ettiklerinizi lütfen yorumlar bölümüne yazınız ve talebiniz üzere daha farklı konulara değinebiliriz.