I really like the idea of GitHub Codespaces. It is a cloud-based development environment that you can access from anywhere. This approach allows you to develop applications without the need for installing or configuring dependent services or tools locally, providing developers with a uniform method for working on applications and scripts.

Given my passion for Infrastructure as Code (IaC), I wanted to show how I could use GitHub Codespaces to work with Terraform. Before we start, let's take a look at the prerequisites:
- A GitHub account
- You can start with a free account with 60 hours of usage per month for GitHub Codespaces
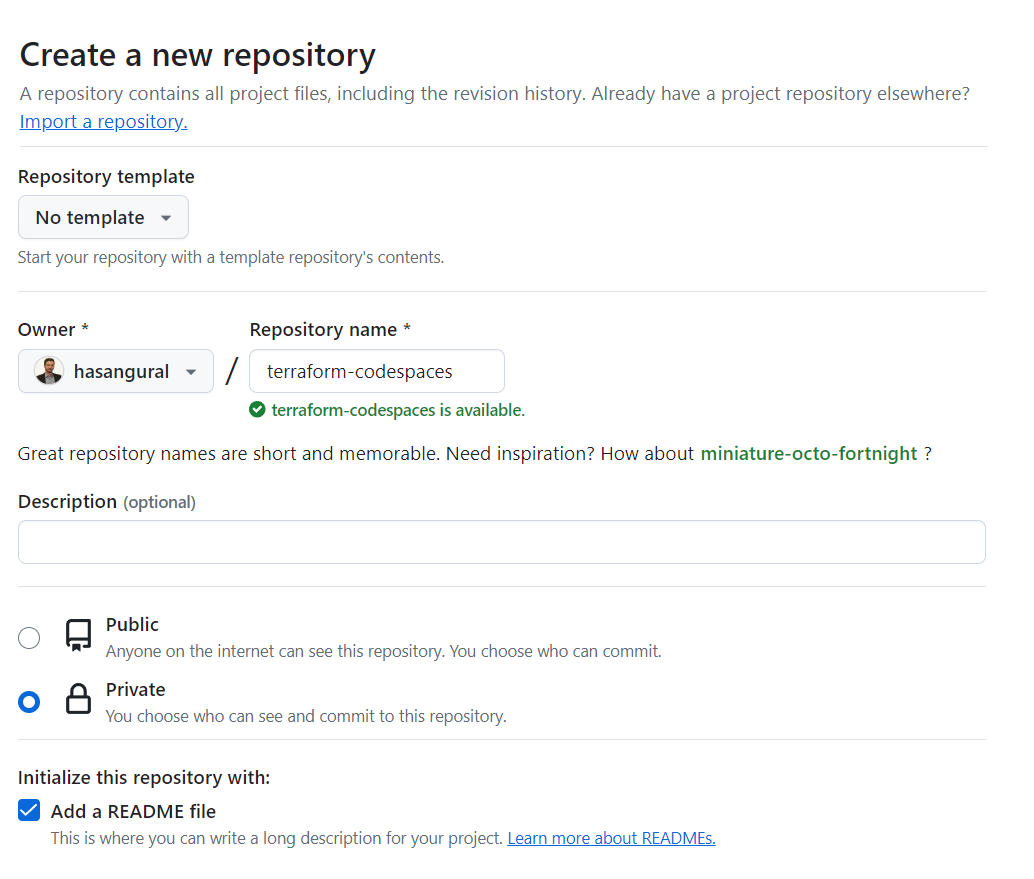
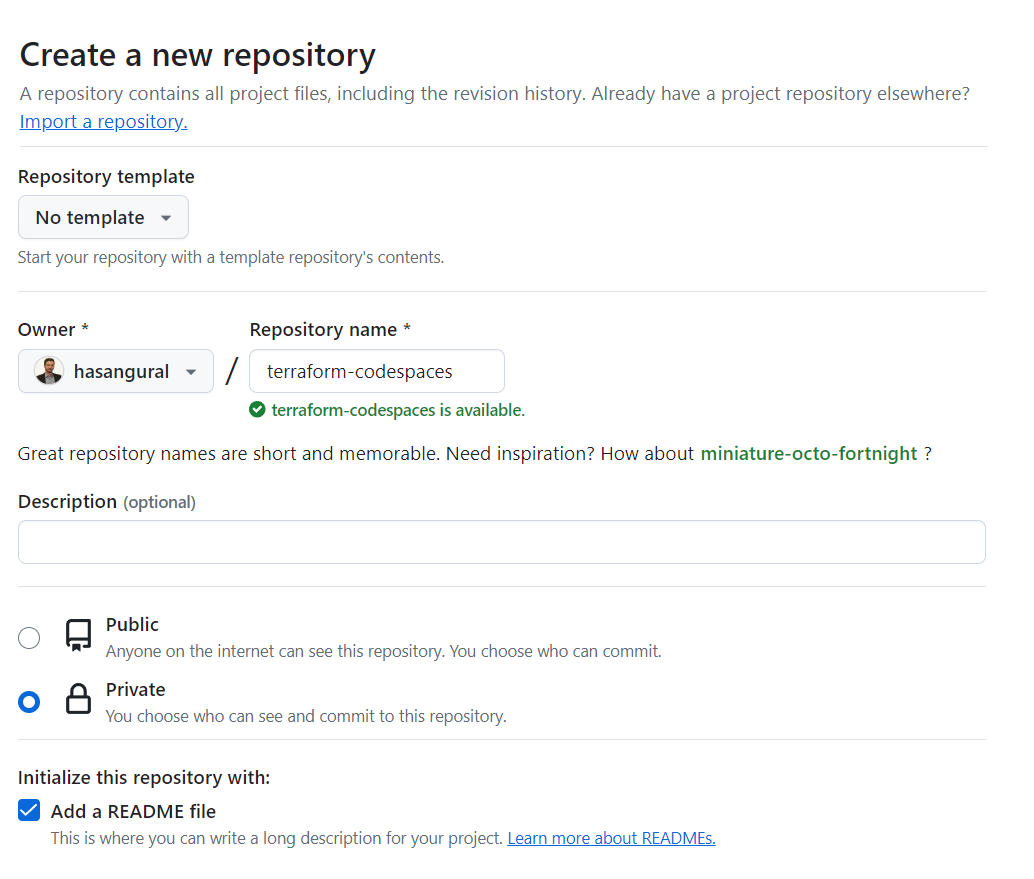
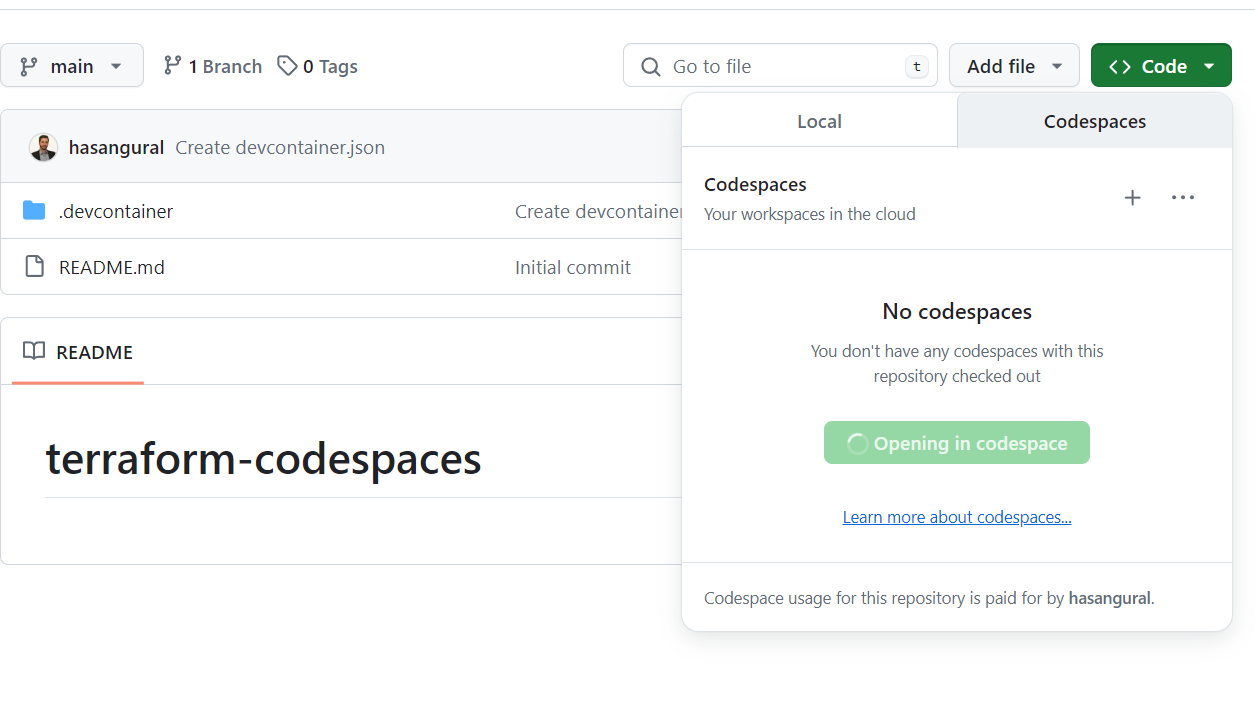
First, create a new repository in your GitHub account. You can name it whatever you want. I named mine terraform-codespaces.

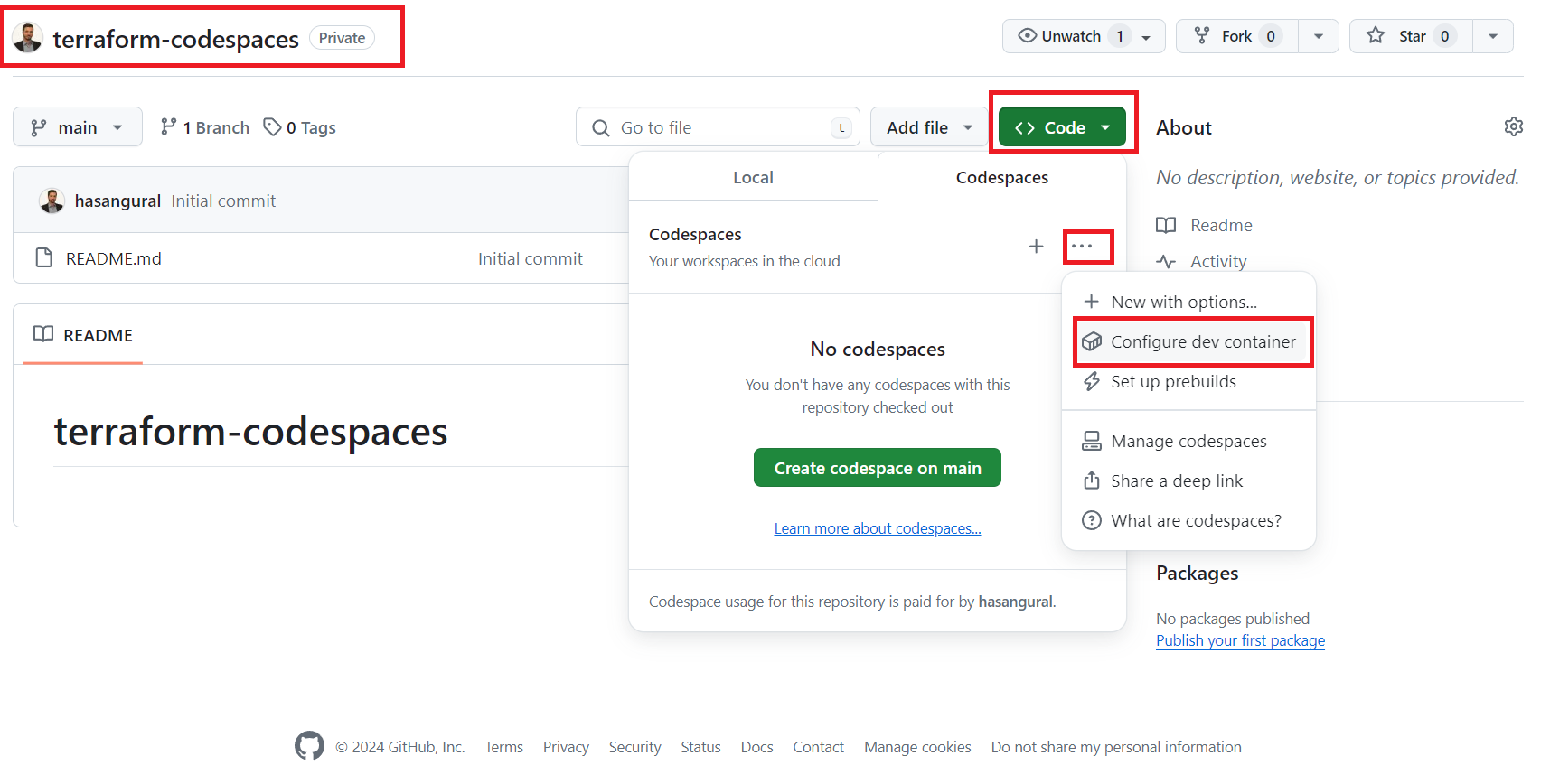
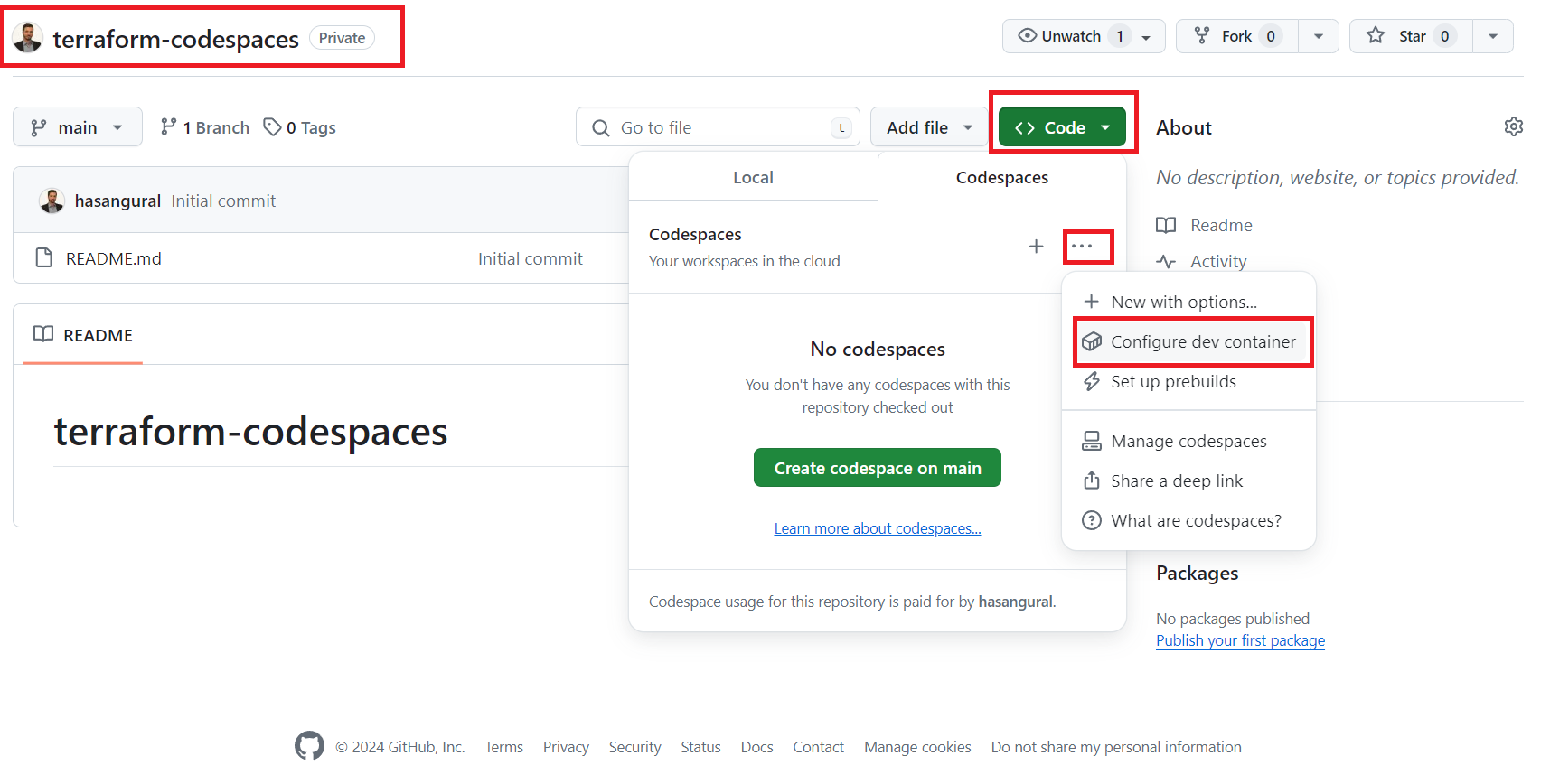
After creating your repository, look for the Code button and click on it, then choose Codespaces. Next, you'll notice an ellipsis; clicking on this opens the Codespace repository configuration page. Here, you'll find a Configure dev container button—go ahead and click on it.

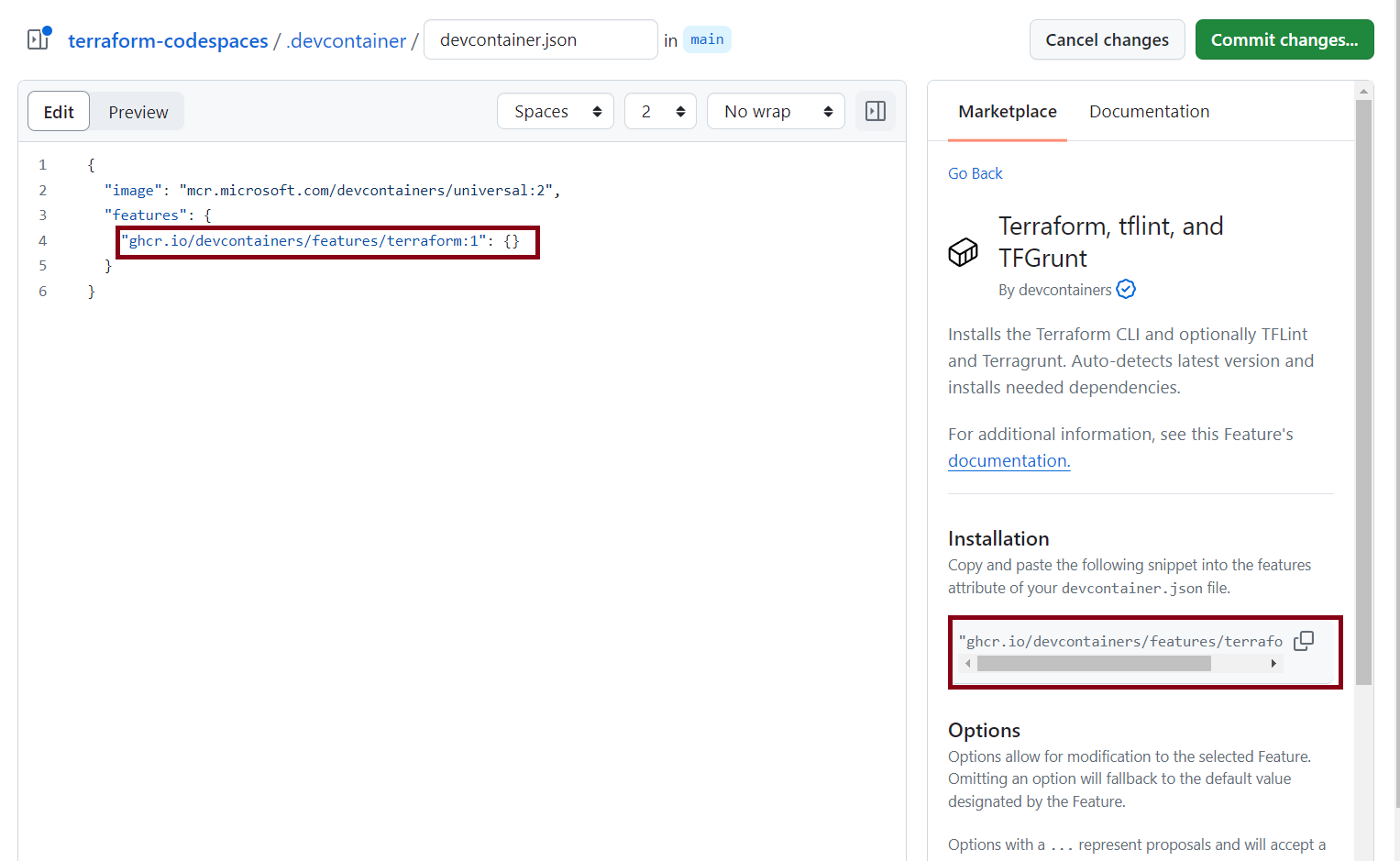
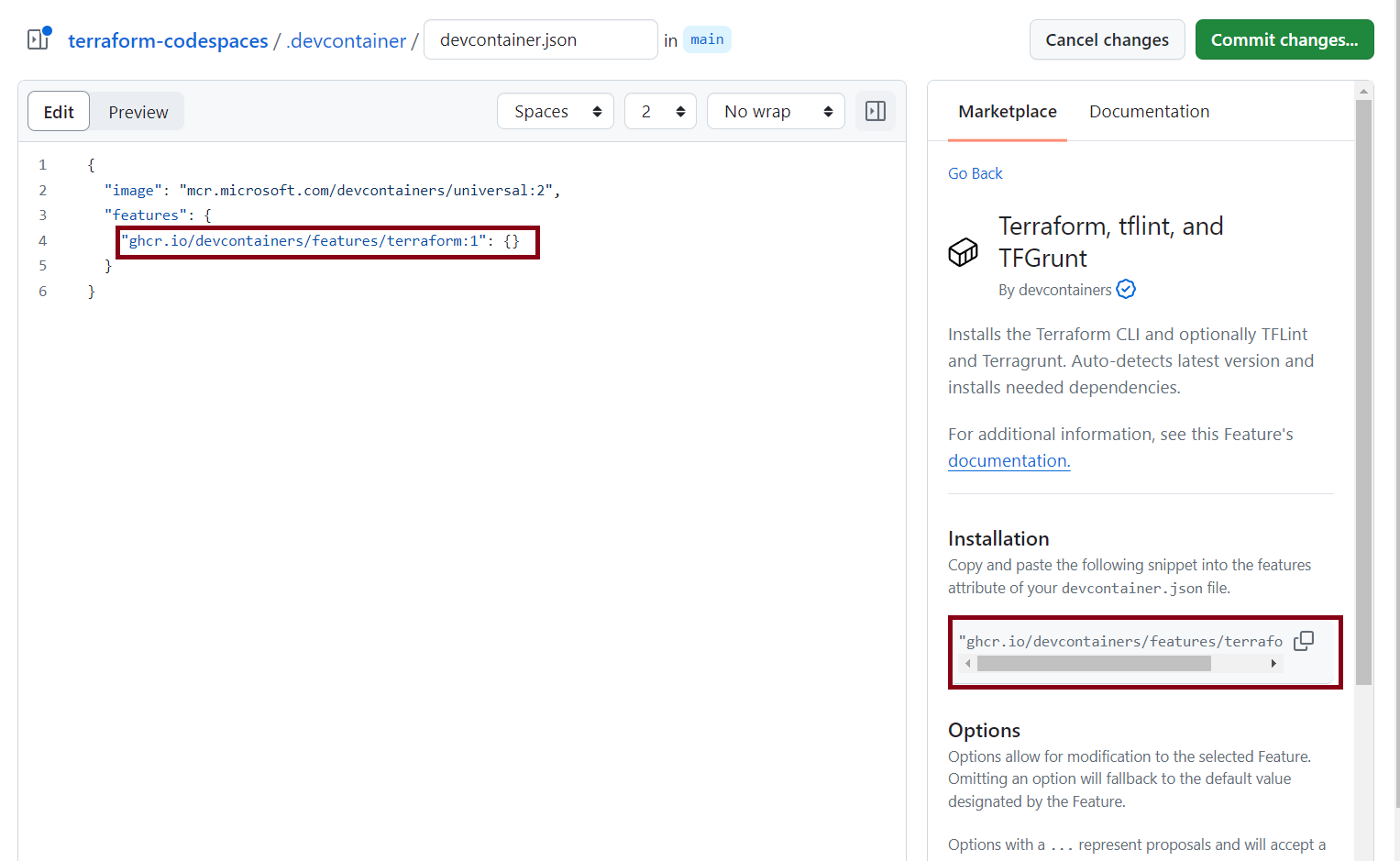
In the Configure dev container page, you will see devcontainer.json file is opened and on the right and side you will see marketplace. Search for Terraform and select the Terraform extension.

After adding the Terraform features in the devcontainer.json file, you can save and commit the changes.
{
"image": "mcr.microsoft.com/devcontainers/universal:2",
"features": {
"ghcr.io/devcontainers/features/terraform:1": {}
}
}
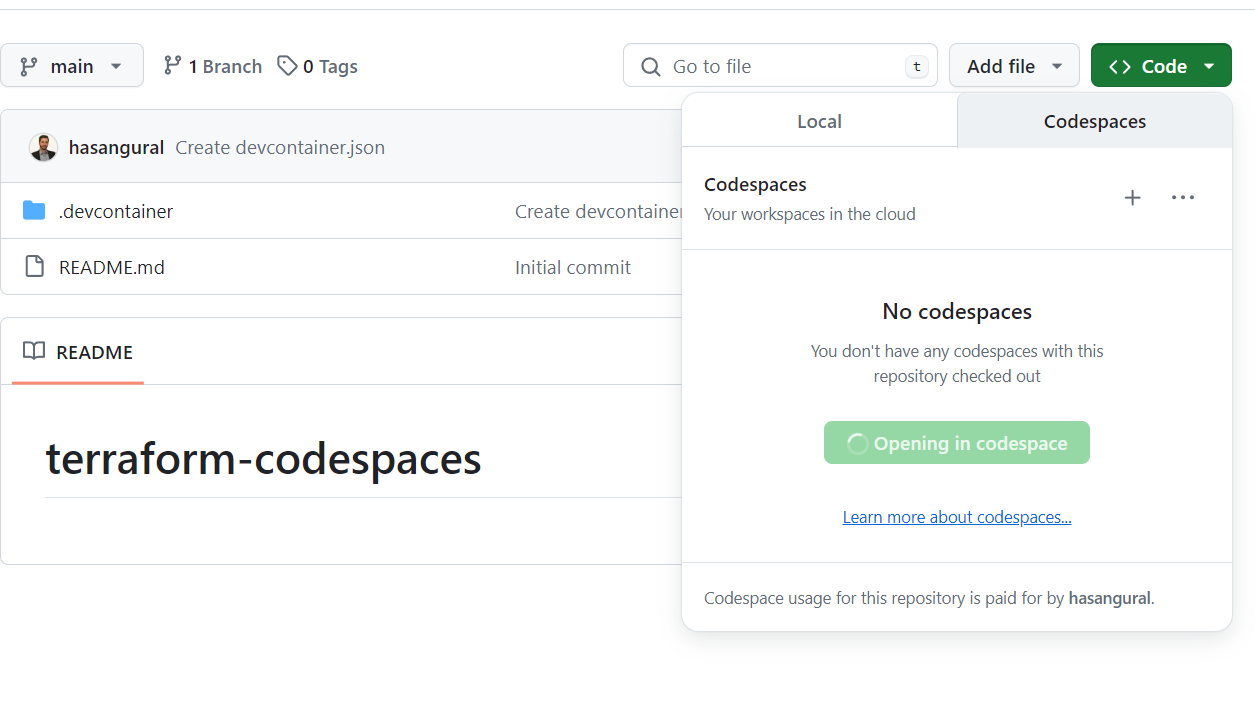
Now, return to the Codespaces section and click on the New codespace button to proceed.

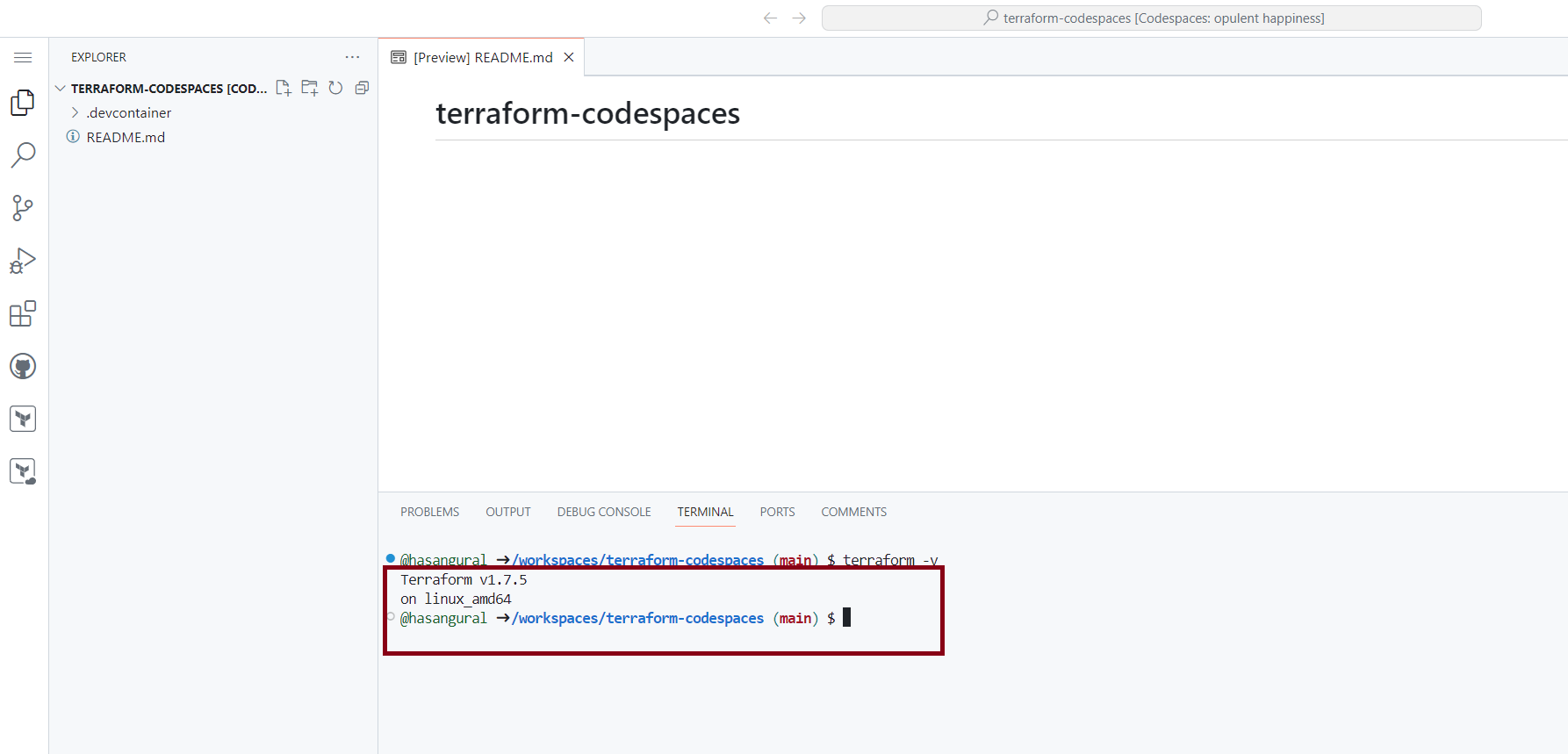
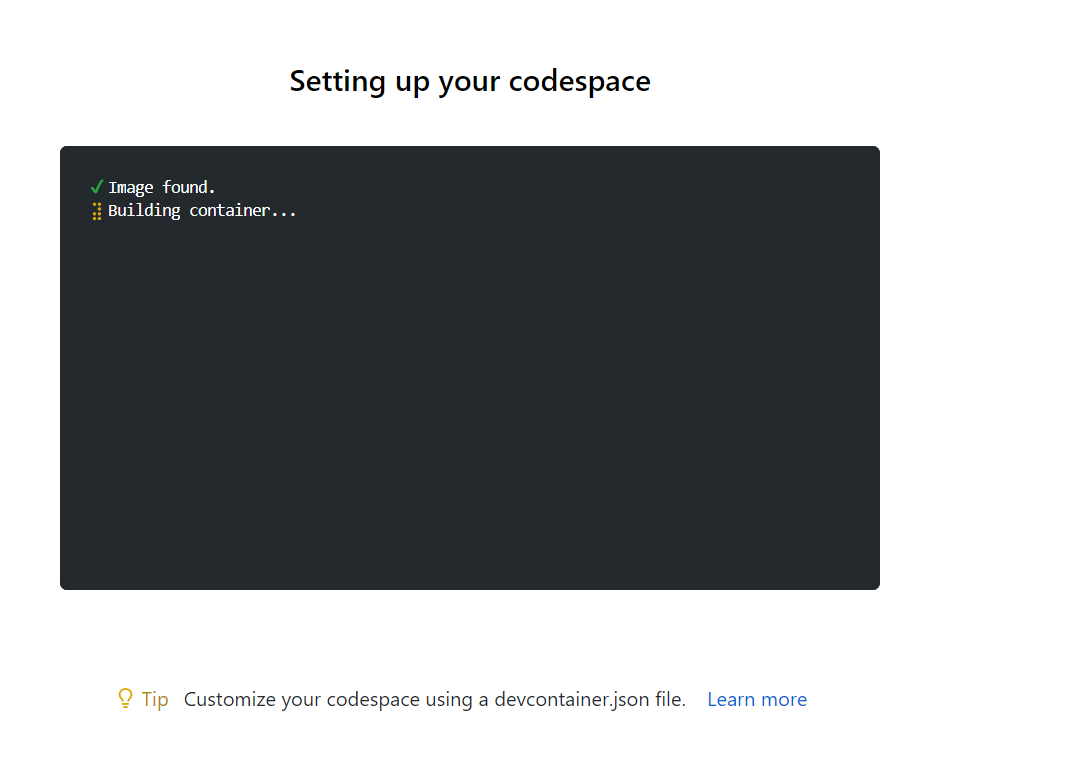
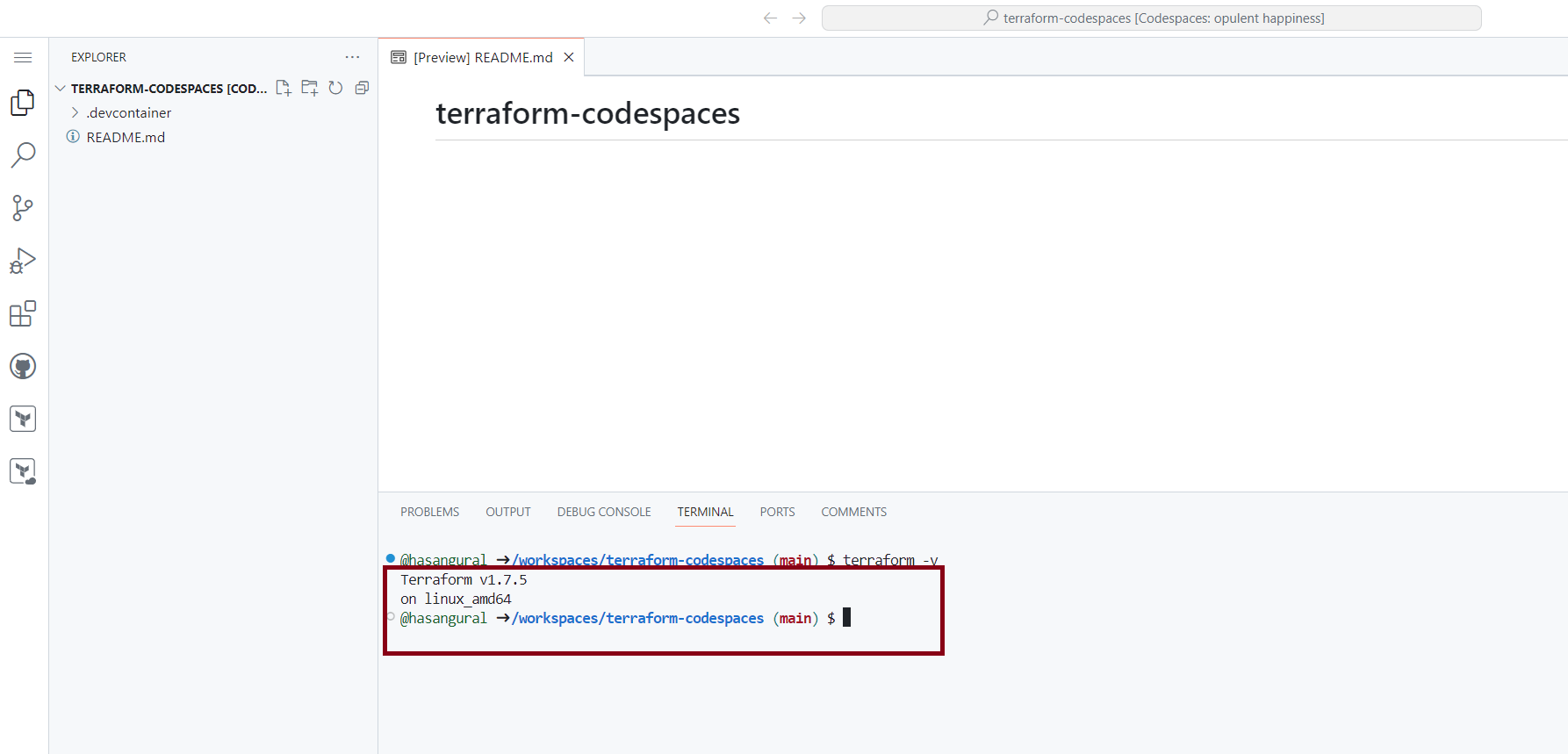
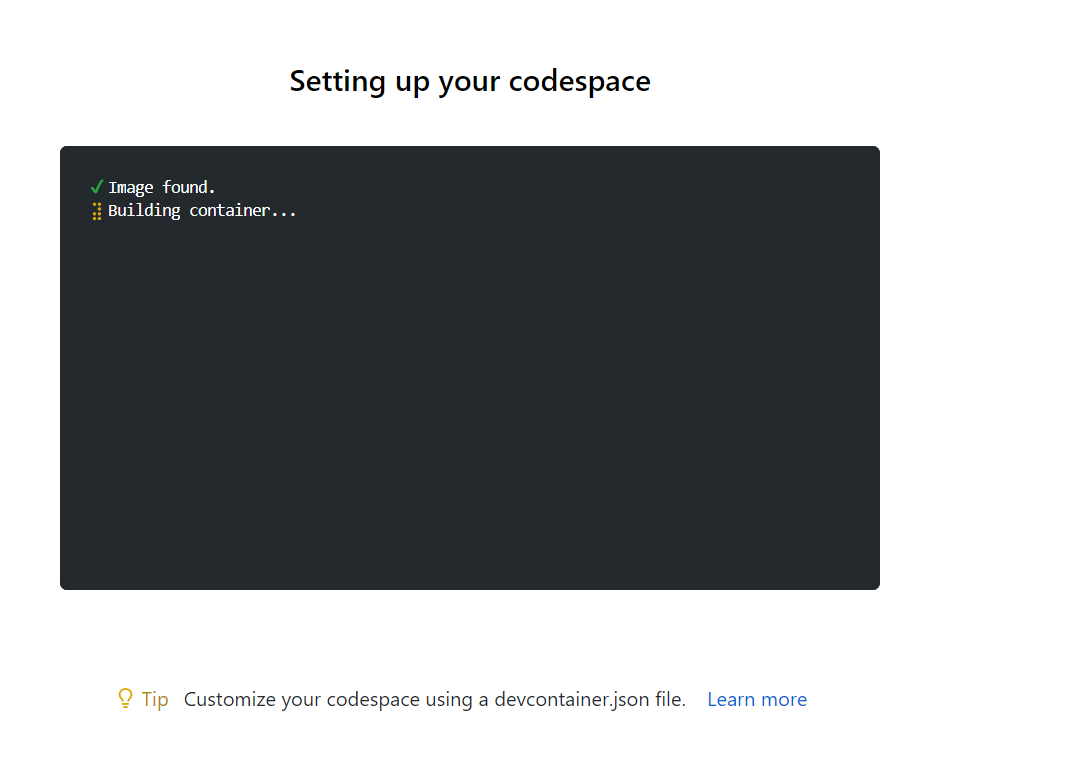
While your Codespace is being created, you see the progress. Once the setup is complete, you'll find yourself in Visual Studio Code with the Terraform CLI installed.

To confirm the Terraform installation, run the terraform --version command in the terminal, which will display the version of Terraform installed in your Codespace. With this, we've successfully equipped a GitHub Codespace with Terraform, enabling on your Terraform projects without installing Terraform locally. That's it for this post. GitHub Codespaces is a fantastic tool for developers.